| Java基础(十二) | 您所在的位置:网站首页 › tomcat session cookie › Java基础(十二) |
Java基础(十二)
|
目录 Cookie 1.概念:客户端会话技术,将数据保存到客户端 2.快速入门: 3.实现原理 5. Cookie的特点和作用 例子: 6.案例:记住上一次访问时间 Session 1.概念:服务器端会话技术,在一-次会话的多次请求间共享数据,将数据保存在服务器端的对象中。HttpSession 2.快速入门: 3.原理 4.细节: 5. session的特点 AJAX 1.概念: ASynchronous JavaScript And XML 2.实现方式 JSON 概念: JavaScript object Notation JSON语法 获取数据 JSON数据与Java对象互相转换 Cookie 1.概念:客户端会话技术,将数据保存到客户端 2.快速入门: 使用步骤:1.创建Cookie对象, 绑定数据 new Cookie(String name, string value )2.发送cookie对象 response . addcookie(Cookie cookie)3.获取Cookie, 拿到数据 Cookie[] request . getCookies() 3.实现原理 基于响应头set- cooki e和请求头cookie实现 4. cookie的细节1.一次可不可以发送多个cookie? 可以可以创建多个cookie对象,使用response调用多次addcookie方法发送cookie即可。2. cookie在 浏览器中保存多长时间? 1.默认情况下,当浏览器关闭后,Cookie数据被销毁2.持久化存储: setMaxAge(int seconds ) 1.正数:将Cookie数据写到硬盘的文件中。款化存储。cooki e存活时间。2.负数:默认值3.零:删除cookie信息3. cookie能不能存中文? 在tomcat 8之前cooki e中不能直接存储中文数据。需要将中文数据转码----般采用URL编码(%E3)在tomcat 8之后,cookie支持中文数据。4.,cookie获取范围多大? 1.假设在一个tomcat服务器中,部署了多个web项目,那么在这些web项目中cookie能不能共享? 默认情况下cookie不能共享 setPath(String path):设置Eookie的获取范围。默认情况下,设置当前的虚拟目录如果要共享,则可以将path设置为" /"2.不同的tomcat服务 器间cookie共享问题? setDomain(string path): 如果设置-级域名相同, 那么多个服务器之间cookie可以共享setDomain(" .baidu.com" ),那么tieba.baidu.com和news.baidu.com中cookie可以共享 5. Cookie的特点和作用1. cookie存储数据在客户端浏览器 2.浏览器对于单个cookie的大小有限制(4kb)以及对同-个域名下的总cookie数量也有限制(20个) 作用: 1. cookie一般用于存出少量的不太敏感的数据2.在不登录的情况下,完成服务器对客户端的身份识别例子: @WebServlet("/servletCookie") public class ServletCookie extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.创建cookie对象 Cookie cookie = new Cookie("msg","hello#发送了什么"); //2.发送cookie response.addCookie(cookie); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request,response); } } @WebServlet("/servletCookie2") public class ServletCookie2 extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //3.获取cookie Cookie[] cookies = request.getCookies(); //获取数据,遍历cookie if(cookies != null){ for(Cookie item : cookies){ String name = item.getName(); String con = item.getValue(); System.out.println(name+":"+con); } } } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }
1.需求: 1.访问一个Servlet,如果是第一次访问, 则提示:您好,欢迎您首次访问。2.如果不是第一次访问, 则提示:欢迎回来,您上次访问时间为:显示时间字符串2.分析: 1.可以采用cookie来完成2.在服务器中的Servlet判断是否有一 个名为lastTime的cookie 1.有:不是第一次访问 1.响应数据:欢迎回来,您上次访问时间为:2018年6月10日11:50:20 2.写回Cookie : lastTime=2018年6月10日11 :50:012.没有:是第一次访问 1.响应数据:您好,欢迎您首次访问2.写回Cookie : lastTime=2018年6月10日11:50:01
Servlet代码: package cn.cast.cookie; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date; @WebServlet("/cookieTest") public class CookieTest extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置响应的消息体的数据格式和编码 response.setContentType("text/html;charset=utf-8"); //获取所有cookie Cookie[] cookies = request.getCookies(); boolean flag = false; //没有cookie为last time //遍历cookies数组 if(cookies != null && cookies.length > 0){ for(Cookie cookie : cookies){ String name = cookie.getName(); //判断cookie名称是否是lasttime if("lasttime".equals(name)){ flag = true; //不是第一次访问,响应数据 //设置cookie的value //获取当前时间的字符串,重新设置Cookie的值,重新发送cookie Date date = new Date(); SimpleDateFormat sdf = new SimpleDateFormat( "yyy年M月dd日HH:mm:ss"); String str_date = sdf.format (date); cookie. setValue(str_date); //设置cookie的存活时间 // cookie.setMaxAge(60 * 60 * 24 * 30);//一个月 response.addCookie(cookie); //获取cookie数据 String value = cookie.getValue(); response.getWriter().write("欢迎回来,您上次访问时间为:"+value+""); //跳出循环 break; } } } if(cookies == null || cookies.length == 0 || flag == false){ //设置cookie的value //获取当前时间的字符串,重新设置Cookie的值,重新发送cookie Date date = new Date(); SimpleDateFormat sdf = new SimpleDateFormat( "yyy年M月dd日HH:mm:ss"); String str_date = sdf.format (date); Cookie cookie = new Cookie("lasttime",str_date); //设置cookie的存活时间 cookie.setMaxAge(60 * 60 * 24 * 30);//一个月 response.addCookie(cookie); response.getWriter().write("您好,这是您第一次访问,您本次访问时间为:"+str_date+""); } } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }效果:
Session session是依赖于cookie的
1.当客户端关闭后,服务器不关闭,两次获取session是否为同一个? 默认情况下:不是。如果需要相同,则可以创建Cookie,键为JSESSIONID,设置最大存活时间,让cookie持久化保存。 Cookie c = new Cookie("JSESSIONID" , session.getId()); c.setMaxAge(60*60); response.addCookie(c);2.客户端不关闭,服务器关闭后,两次获取的session是同- -个吗? 不是同一个,但是要确保数据不丢失session的钝化: 在服务器正常关闭之前,将session对象系列化到硬盘上session的活化: 在服务器启动后,将session文件转化为内存中的session对象即可。3. session什么时候被销毁? 1.服务器关闭2. session对象调用invalidate() 。3. session默认失效时间30分钟 选择性配置修改:tomcat目录下conf/web.xml 30 5. session的特点1. session用于存储一次会话的多次请求的数据,存在服务器端 2. session可以存储任意类型,任意大小的数据 session与cookie的区别: . 1. session存 储数据在服务器端,cookie在客户端2. session没有数据大小限制,cookie有3. session数据安全, cookie相对于不安全 @WebServlet("/Sessiondemo") public class Sessiondemo extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取session HttpSession session = request.getSession(); System. out . println(session); //期望客户端关闭后,session也能相同 Cookie c = new Cookie("JSESSIONID" , session.getId()); c.setMaxAge(60*60); response.addCookie(c); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } }AJAX 1.概念: ASynchronous JavaScript And XML 异步的JavaScript和XML
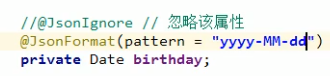
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 通过在后台与服务器进行少量数据交换, Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用Ajax) 如果需要更新内容,必须重载整个网页页面。提升用户的体验 2.实现方式1.原生的JS实现方式(了解) function loadXMLDoc() { var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //true异步请求,false同步请求 xmlhttp.open("GET","ajaxServlet?name=t854",true); xmlhttp.send(); //接收并处理来自服务器的响应结果 xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { //获取响应 var responseText = xmlhttp.responseText; console.log(responseText) // document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } } @WebServlet("/ajaxServlet") public class AjaxServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { ArrayList list= new ArrayList(); list.add("aaa"); list.add("bbb"); list.add("ccc"); //获取请求参数 String name = request.getParameter("name"); //打印name System.out.println(name+"**"); //响应 // response.getWriter().write("hello :" + name); response.getWriter().write("hello :" + list); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request,response); } }2. JQeury实现方式 1. $.ajax() 语法:$.ajax(url,[settings]) 发送异步请求 function fun(){ $.ajax({ url:"/ajaxServlet", //请求路径 type:"GET", //请求方式 data:{"name":"tom","age":23}, //请求参数 success: function(data){ //响应成功后执行的回调函数 //data是服务器响应发送的数据 console.log(data) } }) }2. $.get() 语法: $.get(url,[data], [callback], [type])参数: url :请求路径data:请求参数callback :回调函数type :响应结果的类型3. $. post() JSON 概念: JavaScript object Notation JavaScript对象表示法 Person p = new Person(); p. setName("张三");p. setAge(23); p. setGender("男");var p = {"name":"张三”," age" :23,' 'gender":"男" };JSON是存储和交换文本信息的语法。类似XML。 JSON比XML更小、更快,更易解析。 JSON语法 数据使用名/值对表示。使用大括号保存对象,每个名称后面跟着一个 ':'(冒号),名/值对使用 ,(逗号)分割。使用方括号保存数组,数组值使用 ,(逗号)分割。键用引号(单双都行)引起来,也可以不使用引号 值得取值类型: 1.数字(整数或浮点数)2.字符串(在双引号中)3.逻辑值(true 或false)4.数组(在方括号中) {"persons":[{},{}]}5.对象(在花括号中) {" address":{"province" : "陕西"....}}6. null { "book": [ { "id":"01", "language": "Java", "edition": "third", "author": "Herbert Schildt" }, { "id":"07", "language": "C++", "edition": "second" "author": "E.Balagurusamy" }] } 获取数据1. json对象.键名 2. json对象[ "键名"] 3.数组对象[索引] JSON数据与Java对象互相转换 JSON解析器 JsonlibGsonfastjsonjacksonJava对象转json字符串 导入jackson的相关jar包创建Jackson核心对象objectMapper调用objectMapper的相关方法进行转换JSON字符串转为Java对象 1.导入jackson的相关jar包2.创建Jackson核心对象objectMapper3.调用objectMapper的相关方法进行转换 readValue(json字符串数据,Class)注解: 1. @JsonIgnore :排除属性。 2. @JsonFormat :属性值得格式化
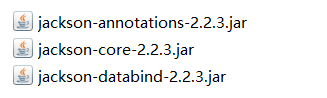
需要的Jackson包
下载jar地址:https://mvnrepository.com/artifact/com.fasterxml.jackson.core import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; import org.junit.Test; import java.io.File; import java.io.IOException; import java.util.ArrayList; public class JacksonTest { //java对象转为json字符串 @Test public void test1() throws IOException { //1.创建person对象 Pserson s1 = new Pserson("曹操",25,true); Pserson s2 = new Pserson("刘备",35,true); Pserson s3 = new Pserson("孙权",21,true); ArrayList list = new ArrayList(); list.add(s1); list.add(s2); list.add(s3); //2.创建jackson核心对象 ObjectMapper ObjectMapper mapper = new ObjectMapper(); //3.转换 /* 转换方法: writeValue writeValueAsString(obj) :将对象转为json字符串 * */ String json1 = mapper.writeValueAsString(list); System.out.println(json1); //writeValue,将数据写到d://a. txt文件中 // mapper.writeValue(new File("d://a.txt"),json1); } }输出结果为json形式的字符串
一起学习,一起进步 -.- ,如有错误,可以发评论 |
【本文地址】